Welcome to the Ongrano Variation As Image installation guide.
Our initial focus will be on how to activate and configure our plugin.
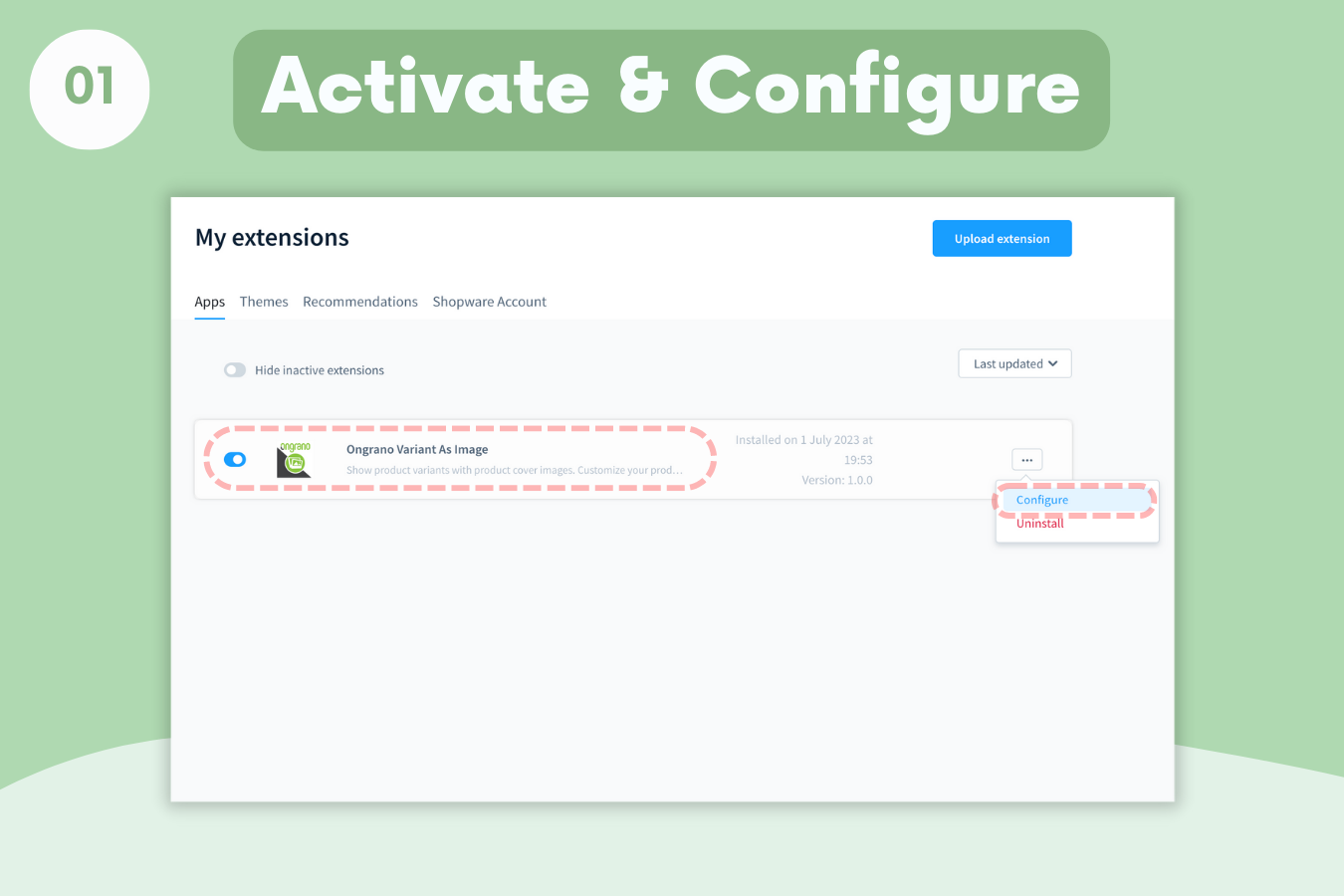
Our first step is to activate and configure our plugin

Ongrano Variation As Image has a very simple setup. We simply install and activate our plugin. Then, by clicking on the configuration from our dropdown menu, we switch to our configuration page.

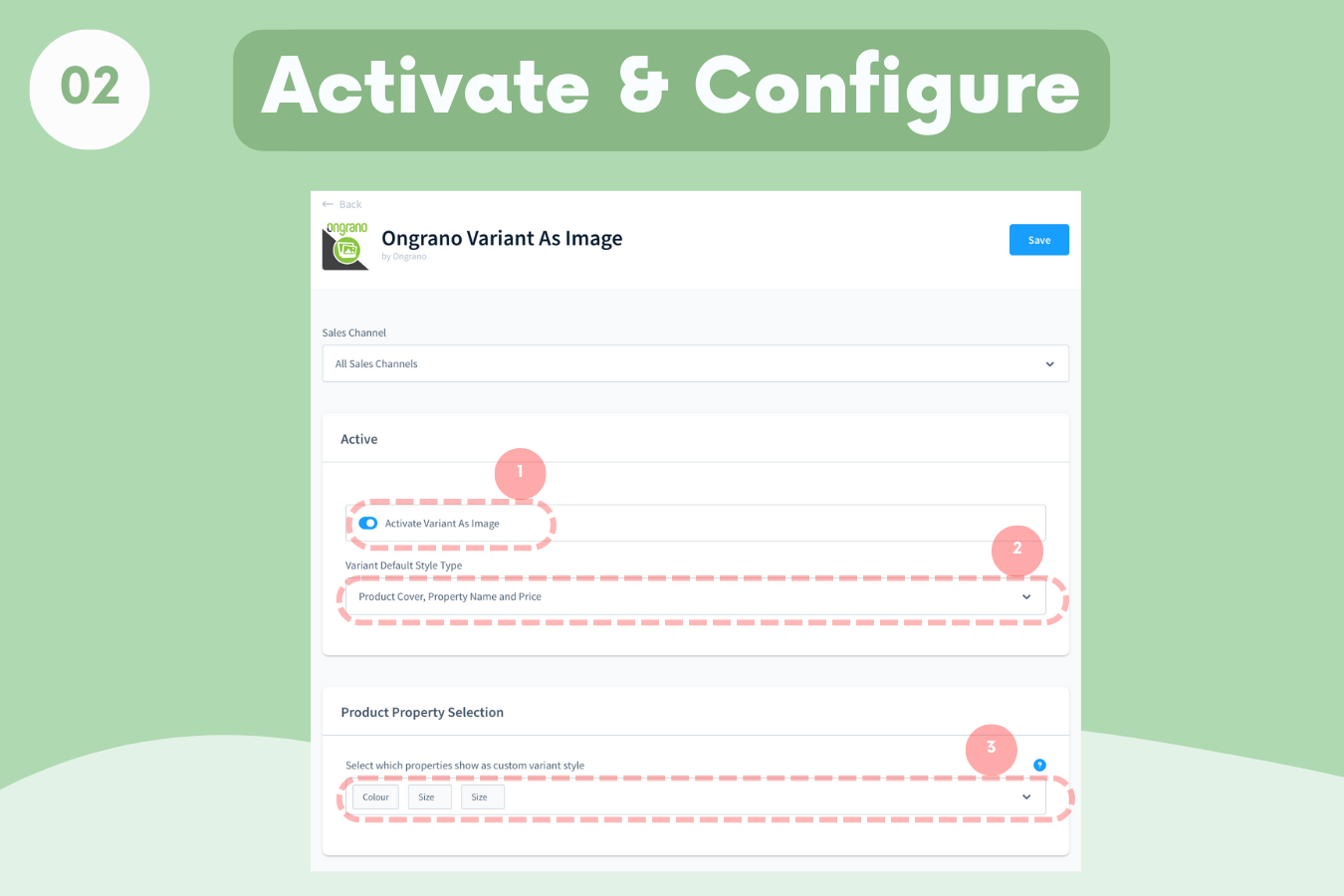
We have 3 Settings fields on our Configuration page. Let's go over each of them.
- The area where we activate our plugin in the selected Sales Channel. You may be working with more than one store. This field tells you which stores you want the plugin to work in.
- The field where we specify the variation style to be applied to all products. If you have not specifically styled the products, the style you set in this field will be applied to all products.
- Property selection, on the other hand, you should select in this field which variant properties you want these styles to be applied. For example, if you want to style the Color properties, you can select it in this field.
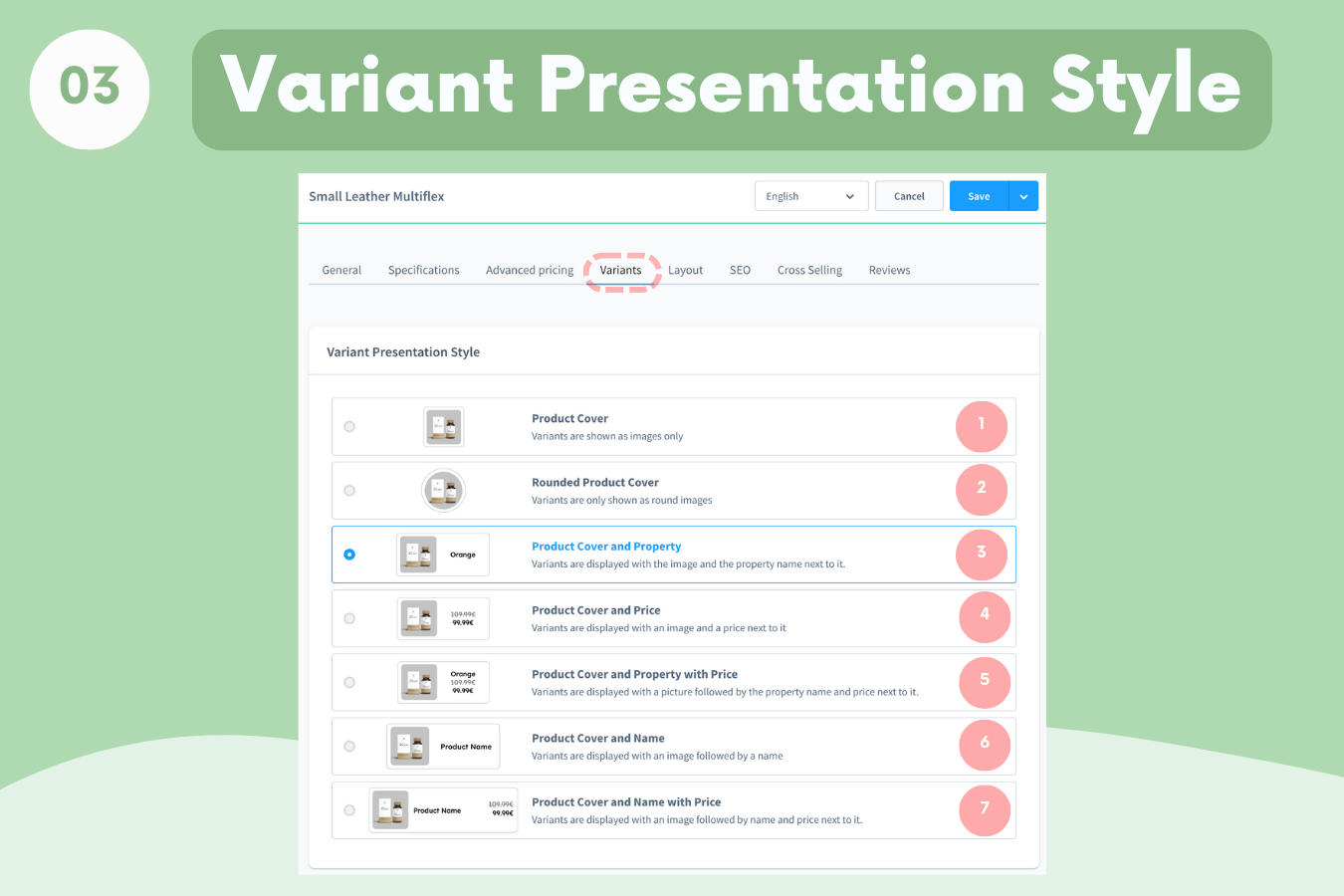
Product-specific variation display style

- Go to the product for which you want to apply a custom style.
- Go to the variants tab on our product page.
- You will see a settings area as shown in the picture.
- Each style will give a style as shown in the picture.
- Choose the style that best describes your product from the images.
- We save. That is all.

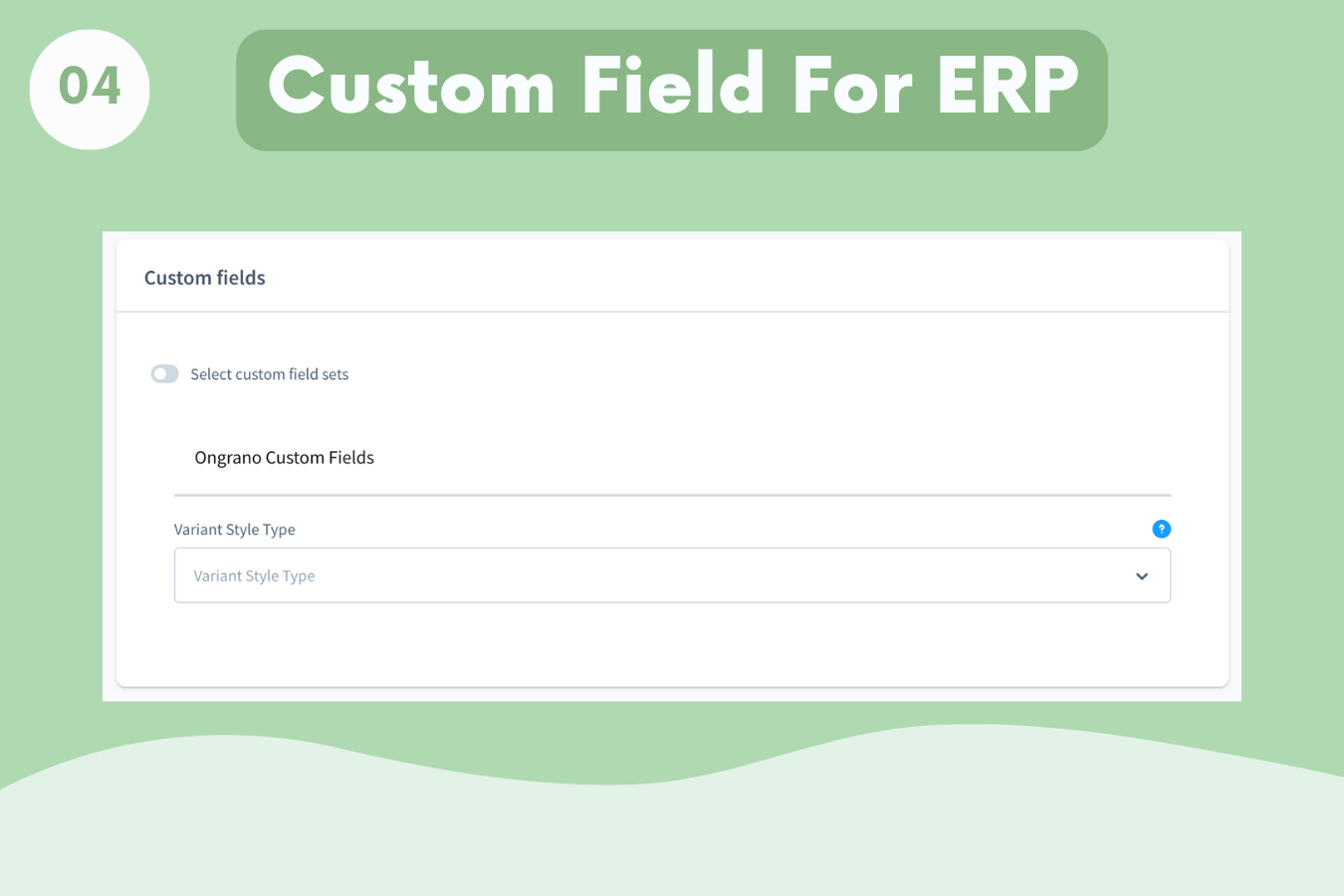
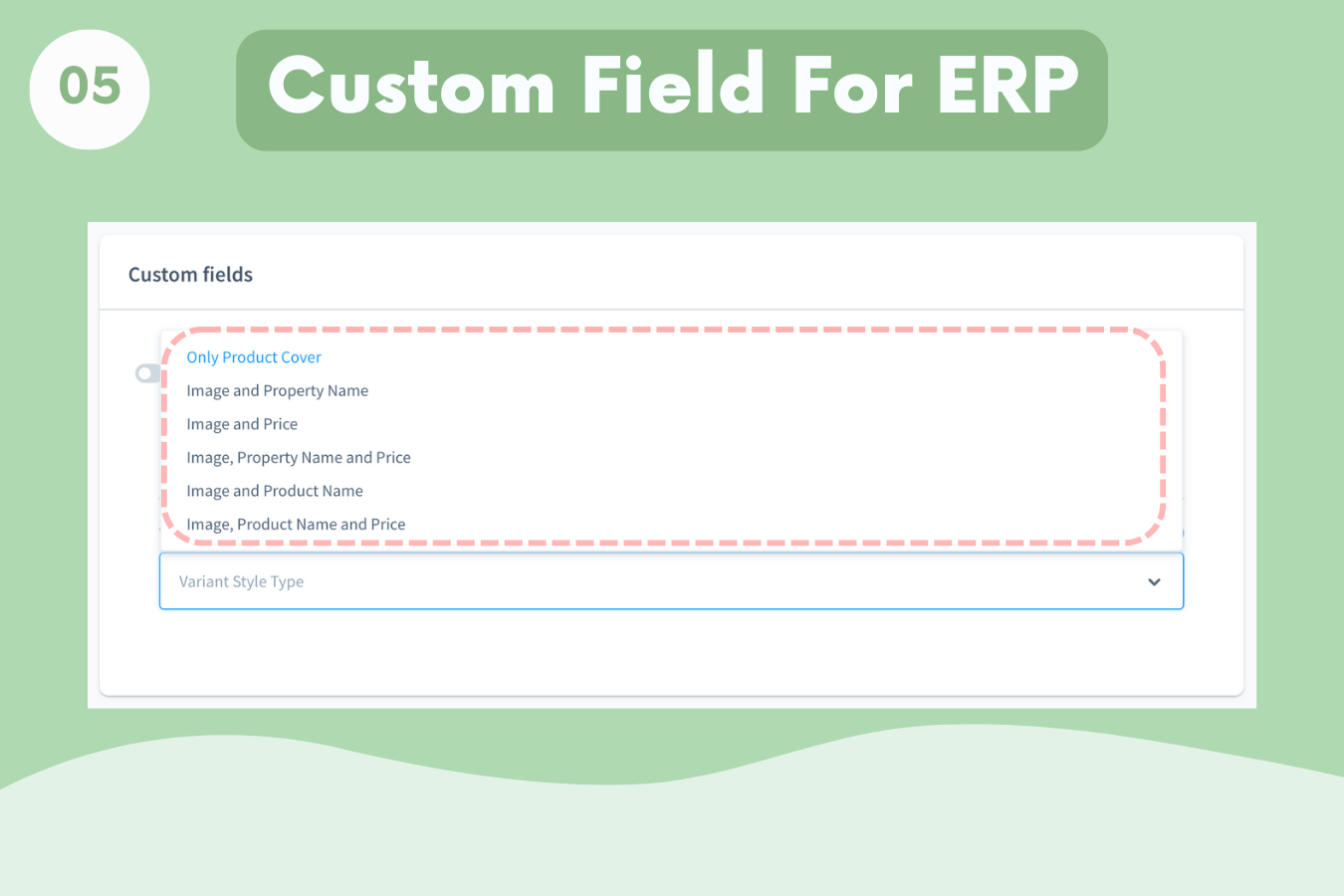
Variation As Image can also work with customFields. Thus, if you are using ERP Software, your ERP software can specify these fields.

To manage these fields with your ERP software, you must assign values to the customField name "variant_as_image_style_type" according to the list below.
- For Only Product Cover: media
- For Rounded Product Cover: media-round
- For Product Cover and Property Name: media-property
- For Product Cover and Price: media-price
- For Product Cover, Property with Price: media-property-price
- For Product Cover and Product Name: media-name
- For Product Cover and Product Name with Price: media-name-price
Example: Set customField (or attribute in some ERP softwares) named variant_as_image_style_type → media-price
The product will be styled Media + Price.
Thanks for reading, see you in another guide.

Kommentare(0)